
本套课程React全家桶,从零搭建React框架教程,课程官方售价9800元,本次更新共141节,共计18.04G,学习 React 架构可以使您成为一个有竞争力的前端开发者,并为您构建高性能、可维护和可扩展的应用程序提供基础。此外,React 架构的学习也为您打开了前端开发领域的大门,让您能够更加深入地了解现代前端开发的最佳实践和技术,本套React全家桶教程为零基础起步的课程,适合所有前端开发人员学习,文章底部附下载地址。
为什么要学习React:
1.广泛应用:React 是目前最受欢迎和广泛应用的前端框架之一。许多公司和组织都在使用 React 构建他们的网站和应用程序。学习 React 架构将使您具备广泛的就业机会和职业发展前景。
2.组件化开发:React 的核心思想是组件化开发。通过学习 React 架构,您将学会如何将复杂的用户界面拆分成独立、可重用的组件,从而使开发过程更加模块化和可维护。这种组件化开发的方式可以提高代码的复用性、可测试性和可维护性。
3.虚拟DOM 和性能优化:学习 React 架构将使您了解虚拟DOM的概念和工作原理。虚拟DOM 可以提高应用程序的性能,通过最小化对实际DOM的操作,减少了重排和重绘的次数。您将学会使用 React 的优化技巧,如使用合适的生命周期方法、避免不必要的渲染和使用键(keys)来优化列表渲染等。
4.单向数据流和状态管理:React 引入了单向数据流的概念,使数据的流动更加可控和可预测。学习 React 架构将使您熟悉单向数据流的模式,帮助您更好地组织和管理应用程序的数据。此外,您还可以学习和使用一些流行的状态管理库,如 Redux 或 MobX,来管理应用程序的状态。

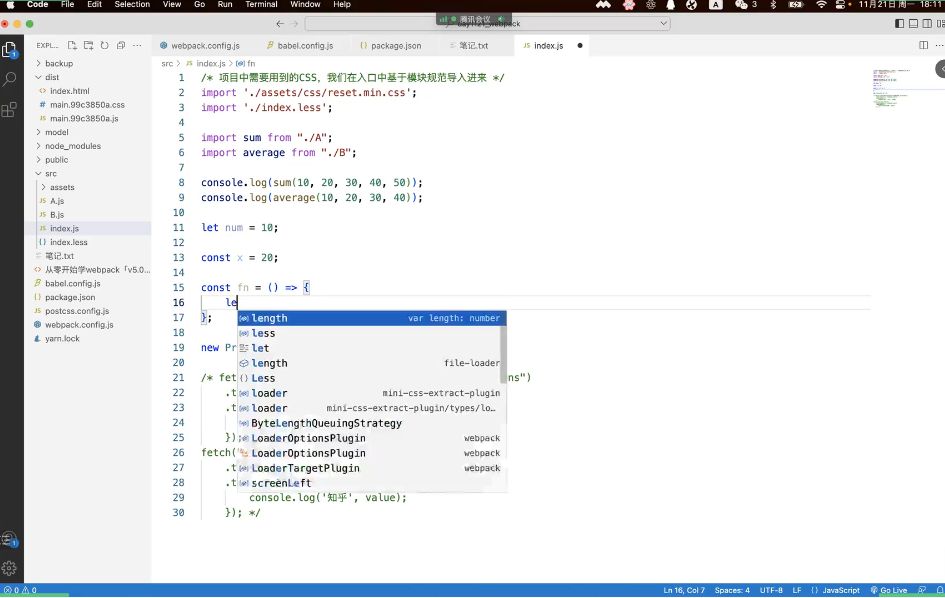
React全家桶 视频截图

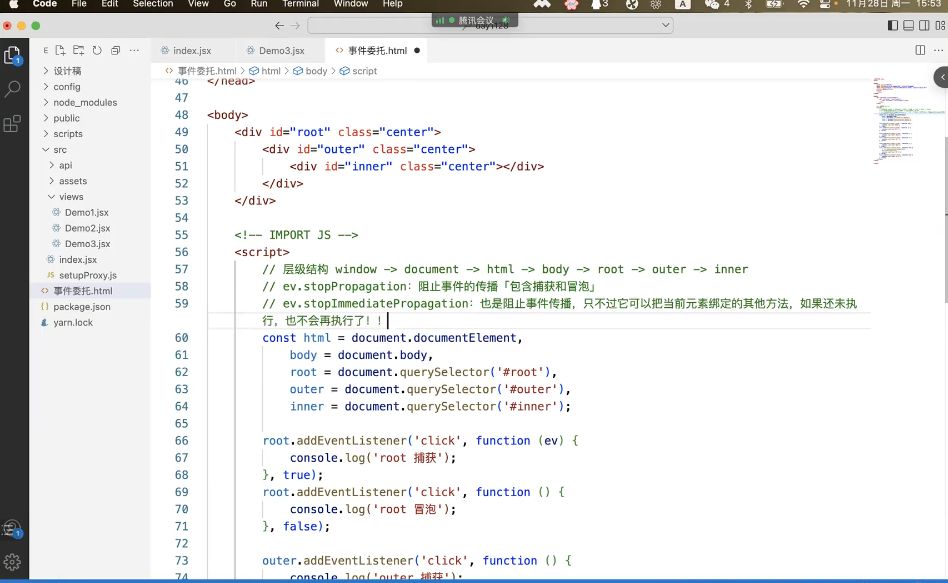
React全家桶 视频截图
课程文件目录:V-4218:React全家桶 [18.04G]
001.课程介绍.mp4
002.create-react-app基础操作.mp4
003.脚手架的进阶应用.mp4
004.MVC模式和MVVM模式.mp4
005.JSX语法使用上的细节.mp4
006.JSX的具体应用.mp4
007.JSX底层渲染机制「创建virtualDOM」.mp4
008.JSX底层渲染机制「创建真实DOM」.mp4
009.函数组件的底层渲染机制.mp4
010.关于props属性的细节知识.mp4
011.React中的插槽处理机制.mp4
012.初步尝试组件封装.mp4
013.静态组件和动态组件.mp4
014.ES6中class语法和继承的原理.mp4
015.类组件第一次渲染的底层逻辑.mp4
016.类组件更新的底层逻辑.mp4
017.PureComponent和Component的区别「含底层处理机制」.mp4
018.有关REF操作的详细解读.mp4
019.关于setState的进阶处理1.mp4
020.关于setState的进阶处理2.mp4
021.React合成事件语法.mp4
022.事件及事件委托.mp4
023.React合成事件原理1.mp4
024.React合成事件的底层机制2.mp4
025.React事件中的其它细节知识.mp4
026.TASKOA-启动后台.mp4
027.TASKOA-Antd组件库基本应用.mp4
028.TASKOA-头部结构样式处理.mp4
029.TASKOA-TABLE组件的使用.mp4
030.TASKOA-Modal和Form组件的运用.mp4
031.TASKOA-数据接口请求的管理.mp4
032.TASKOA-整体功能的实现.mp4
033.useState及底层处理机制.mp4
034.useState细节处理和同步异步.mp4
035.useState函数更新和优化机制.mp4
036.useEffect的基础知识和底层机制.mp4
037.useLayoutEffect和useEffect的细节.mp4
038.useRef和useImperativeHandle的使用.mp4
039.基于函数组件重构TASKOA案例1.mp4
040.基于函数组件重构TASKOA案例2.mp4
041.基于useMemo构建计算缓存.mp4
042.基于useCallback缓存函数引用.mp4
043.基于自定义Hook提取公共逻辑.mp4
044.复合组件通信的起始.mp4
045.父子通信的核心思想「类组件」.mp4
046.父子通信的核心思想「函数组件」.mp4
047.基于上下文方案实现祖先和后代的通信「类组件」.mp4
048.基于上下文方案实现祖先和后代的通信「函数组件」.mp4
049.React样式私有化处理「基础方案」.mp4
050.React样式私有化处理「CSSModules」.mp4
051.React样式私有化处理「ReactJSS」.mp4
052.React中的HOC高阶组件处理.mp4
053.React样式私有化处理「styled-components」.mp4
054.Redux的基础操作和思想1.mp4
055.Redux的基础操作和思想2.mp4
056.redux部分源码解析.mp4
057.复习-redux基础操作流程.mp4
058.redux工程化-reducer的拆分和合并.mp4
059.redux工程化-派发行为标识宏管理.mp4
060.redux工程化-actionCreator的创建.mp4
061.redux工程化-combineReducers源码.mp4
062.react-redux的基础运用.mp4
063.redux和react-redux的归纳梳理.mp4
064.react-redux源码解读.mp4
065.redux中间件及处理机制.mp4
066.基于redux重构TASKOA案例.mp4
067.fetch的基础语法.mp4
068.封装企业级fetch请求库.mp4
069.redux-toolkit的应用1.mp4
070.redux-toolkit的应用2.mp4
071.Object.defineProperty.mp4
072.装饰器之类的装饰器处理.mp4
073.装饰器之属性和方法的装饰器.mp4
074.掌握mobx5的基础知识.mp4
075.mobx的实战运用.mp4
076.SPA和前端路由的两种实现方案.mp4
077.react-router-dom的基础运用和细节.mp4
078.多级路由的分析和构建.mp4
079.构建React专属路由表管理机制.mp4
080.React中的路由懒加载方案.mp4
081.在组件中获取路由对象信息.mp4
082.路由跳转及传参方案.mp4
083.NavLink和Link的区别.mp4
084.routerV6版本的基础操作.mp4
085.routerV6中的路由跳转及传参方案.mp4
086.routerV6中的路由表及统一管理.mp4
087.使用useReducer实现对状态统一管理.mp4
088.知乎日报-项目基础概括.mp4
089.知乎日报-REM响应式处理.mp4
090.知乎日报-配置路由骨架.mp4
091.知乎日报-redux和请求接口骨架.mp4
092.知乎日报-培养抽离封装的思想.mp4
093.知乎日报-完成首页的头部.mp4
094.知乎日报-完成首页的轮播图.mp4
095.知乎日报-完成首页新闻列表的样式.mp4
096.知乎日报-完成首页新闻列表功能和详情页的样式.mp4
097.知乎日报-完成详情页面数据绑定.mp4
098.知乎日报-登录页表单校验处理.mp4
099.知乎日报-Button组件的防抖封装.mp4
100.知乎日报-登录页的功能1.mp4
101.知乎日报-redux存储和跳转细节.mp4
102.知乎日报-登录态校验处理.mp4
103.知乎日报-首页和详情的登录及收藏管理.mp4
104.知乎日报-个人中心和我的收藏.mp4
105.知乎日报-实现组件的缓存.mp4
106.知乎日报-修改个人信息和图片上传.mp4
107.React中的DOM-DIFF和Fiber算法.mp4
108.关于索引做为key的优化.mp4
109.Iterator迭代器和for-of循环原理.mp4
110.Generator基础和Await原理.mp4
111.redux-saga的核心处理流程.mp4
112.redux-saga中的API和细节处理.mp4
113.在create-react-app中使用dva.mp4
114.关于dva-cli和roadhog的使用.mp4
115.dva中router的起手式.mp4
116.dva中的路由懒加载及动态路由.mp4
117.dva中的路由跳转及传参.mp4
118.dva中Model层的处理流程.mp4
119.dva中Model层的详细操作.mp4
120.dva中的subscription和dva-loading.mp4
121.umi4的创建和结构目录.mp4
122.umi4中的各种配置项处理.mp4
123.umi4中的路由处理方案.mp4
124.综合梳理之对比三大脚手架的区别.mp4
125.AntdPro的基本骨架1.mp4
126.AntdPro的基本骨架2.mp4
127.AntdPro中的路由配置.mp4
128.CMS内容系统-登录页的结构和功能.mp4
129.CMS内容系统-登录态校验处理机制.mp4
130.CMS内容系统-表格的相关操作.mp4
131.webpack解决了啥问题.mp4
132.模块化开发1.mp4
133.模块化开发2.mp4
134.webpack零配置启动及原理.mp4
135.webpack基础配置及强缓存机制.mp4
136.关于HTML的打包编译.mp4
137.webpack-dev-server基于语法.mp4
138.实现proxy跨域代理的配置.mp4
139.CSS全套处理解决方案.mp4
140.关于JS的兼容处理和优化项.mp4
141.关于图片的处理和别名.mp4
课程下载地址:
精品课程,年卡VIP与终身VIP用户免C币下载,下载前请阅读上方文件目录,链接下载为百度云网盘,如连接失效,可评论告知。
 VIPC6资源网
VIPC6资源网
讲义在哪拿啊
请参考目录 内容与目录一致,目录里没有的话 目前还没